Widget Get started¶
The SQLFlow widget is a Javascript library that enables instantaneous data lineage visualisation on your website.
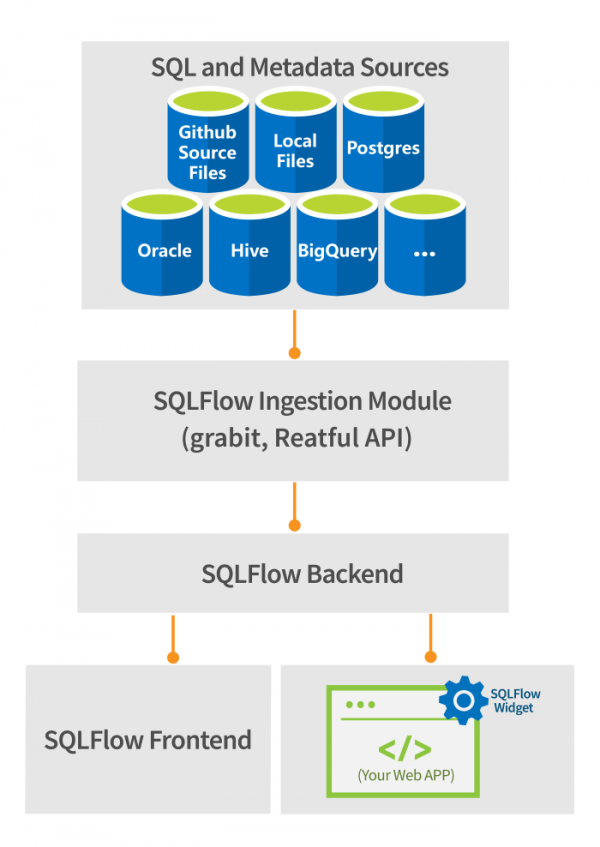
The SQLFlow widet must work together with the Gudu SQLFlow backend in order to visualize the data lineage and provides an actionable diagram.
The SQLFlow widget is shipped together with the SQLFlow On-Premise version.
Once the SQLFlow widget is installed on your server, you can access the SQLFlow widget with the url such as: https://127.0.0.1/widget. Currently there are no online demos available.

- Visualize the lineage of the SQL queries.
- Show specific table/column lineage graphics on the web page.
- Package the data lineage into a standalone web app.
- Shipped together with the SQLFlow On-Premise version.\
Files¶
1 2 3 4 5 6 7 8 | |
Please note that the version number in the file may change. Folders from number 1 to number 15 are example codes.
Setup¶
Import the sqlflow.widget.2.4.9.js in index.html. During the execution of the JS, a new iframe will be created. The css is statically imported by js and will be embedded into the iframe so no additional css import is required.
jquery is optional and is included here only for the demostration purpose.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | |
Insert the following code in index.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
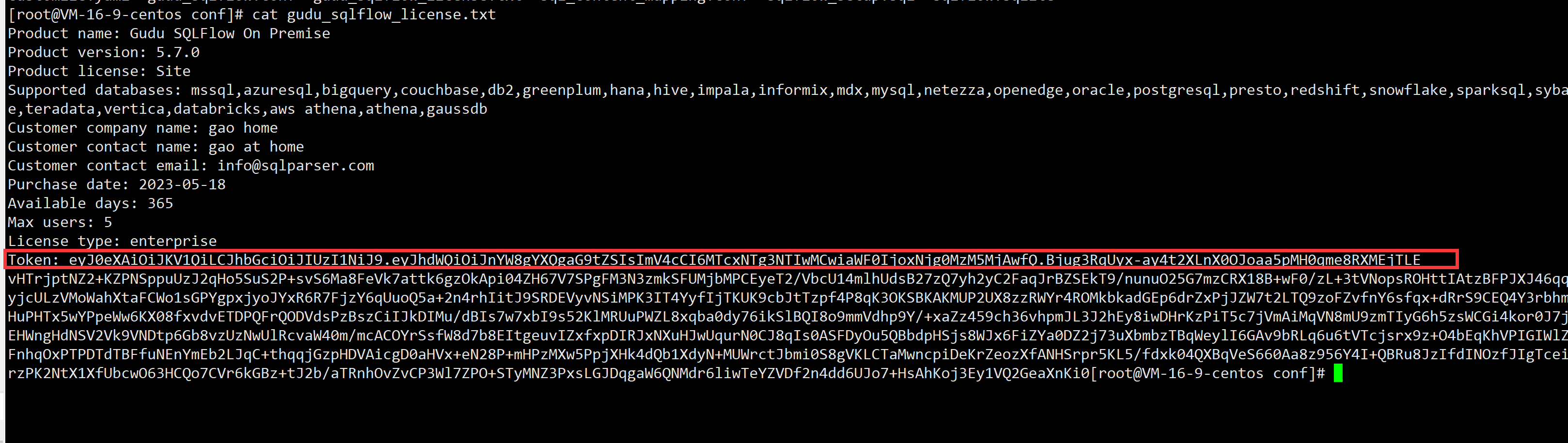
If you are using SQLFlow On-Premise, you can get the token directly from your license file

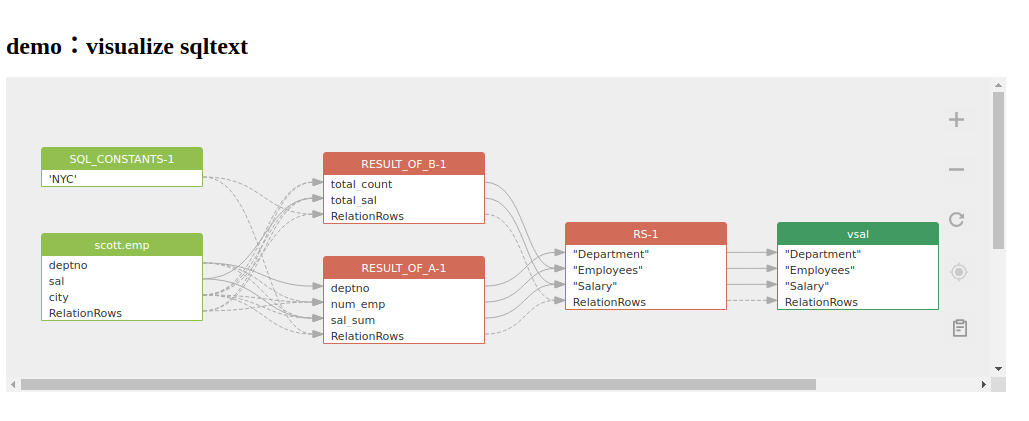
With the above code we will have a result:

Parameters¶
| name | detail | type | optional |
|---|---|---|---|
| container | the html element where sqlflow is attached | HTMLElement | no |
| apiPrefix | the url of sqlflow backend | string | no |
| width | width of container, both percent and fix length can be used like "100%", or 800px | string | number | no |
| height | height of container, both percent and fix length can be used like "100%", or 800px | string | number | no |